Contents
Everyone who’s serious about driving higher sales and subscriptions on their website has experimented or has already implemented some form of popup technology. While there are some quality middle-ware applications on the market (optinmonster & Sumome), none of them we have found can create a popup which can be customized to one particular visitor and their information stored in your CRM.
Using Woopra we’re able to use the visitor information and combine it to make some personalized JavaScript popups for our visitors.
As an Example: A visitor has been identified after filling out a form on your website. That visitor is still yet to convert into a sale but continues to return day after day looking at products under a certain category. Rather than just hit that person with a standard popup, we want the visitor to feel more welcome and hit them with a personalized popup. After the 5th website visit a popup appears with the message “Hi John, did you have any questions about product X” or “Hi John, you’re eligible for a 10% discount on all our products today only – use this promo code” .
While there is very much a creepy side of visitor tracking, we’ve still found that personalized popups resonate better with our customers and encourage them to convert at a higher rate.
Today we’re going to look at how to create a basic JavaScript popup using Woopra segments and triggers. The example we’re going to do isn’t anything complex, but should give you an idea of how you can customize a popup to meet your business objectives.
Create the CSS for the popup:
Add the following CSS into your main stylesheet to style your popup – Once again this is very basic and you would want to customize it to have the look and feel to match your website. The following CSS will simply make a popup slide in from the top.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
#popup { top: -100%; transition: 1s; position: absolute; background: #000; color: #fff; left: 50%; transform: translateX(-50%); padding: 2em; } #popup a { color: #fff; display: block; } #popup.ready { top: 10%; } |
Create the JavaScript trigger in Woopra:
Within Woopra, navigate to Manager > Triggers > Create New
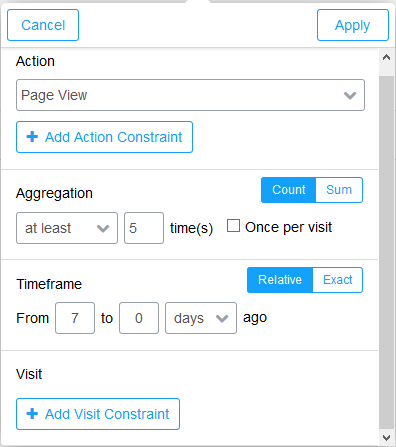
For this trigger we’re going to set the conditions to anyone who has been identified and has visited at least 5 pages in the past 7 days.
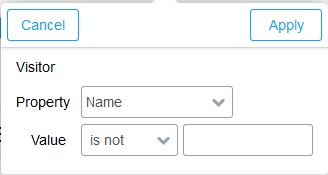
Set the people who this applies to – Name is not equal to Null
Set the actions – there have been at least 5 pageviews in the past 7 days.
Woopra is very fast to execute a trigger – in most cases it happens 200ms after the visitor meets the conditions. This particular popup will appear 8 seconds after the visitor meets the conditions set above.
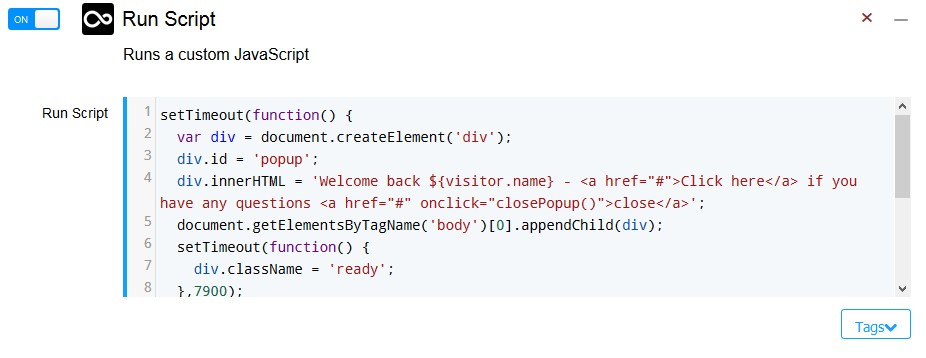
Add the action Run Script and paste the below script into the run script box. Don’t forget to save your trigger once everything is done.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
setTimeout(function() { var div = document.createElement('div'); div.id = 'popup'; div.innerHTML = 'Welcome back ${visitor.name} - <a href="#">Click here</a> if you have any questions <a href="#" onclick="closePopup()">close</a>'; document.getElementsByTagName('body')[0].appendChild(div); setTimeout(function() { div.className = 'ready'; },7900); },8000); function closePopup() { var popup = document.getElementById('popup'); popup.className = ''; } |
Test out your popup:
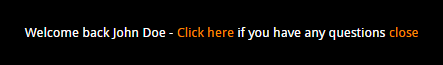
Depending on the trigger conditions you’ve created, you should now be able to browse to your website and see the following popup appear.
With this basic example you can see that the possibilities are almost endless using the existing visitor information you’ve already captured. One downside is customizing popups if you’re not overly familiar with CSS and JavaScript.
Hope you’ve enjoyed reading – please leave any feedback or questions below 🙂
 MooMetric.com Integrating marketing and business metrics using code and non code solutions.
MooMetric.com Integrating marketing and business metrics using code and non code solutions.