Contents
To get the most out of Woopra you want the ability to identify as many visitors as possible on your website so you can track their every movement and gain better analytics into how certain visitors behave. Woopra has already written some quality documentation on sending visitor information to identify customers, great for anyone who is code savvy. For those non-programmers this can be simplified using GTM to capture and send events to Woopra.
Implementation Time: 60 mins
(For anyone running WordPress, simply install the Woopra plugin which will automatically track any visitors which use WordPress to login to your website. Super easy!)
So what happens when you run a website which doesn’t use a login system and you want to identify those users ?
Option 1: Using URL query variables
Option 2: Using Form Submissions
Woopra has made this simple. User can be identified using their Name or Email Address as the primary identifier which can be assigned directly from user input on your website (form, url bar, etc). Users no longer need to be logged in and can be identified across different devices.
Identify visitors using the URL:
This is the easiest to implement but it also requires that your visitors are on your mailing list in which you can pass query variables in emails you send. This is possible in email systems such as Mailchimp through the use of merge fields.
For Example: A subscriber clicks a merge link in an email. You want to have all of these 3 fields sent to Woopra to identify that customer for future visits.
http://www.yourwebsite.com/?email[email protected]&name=Fred&phone=123456789
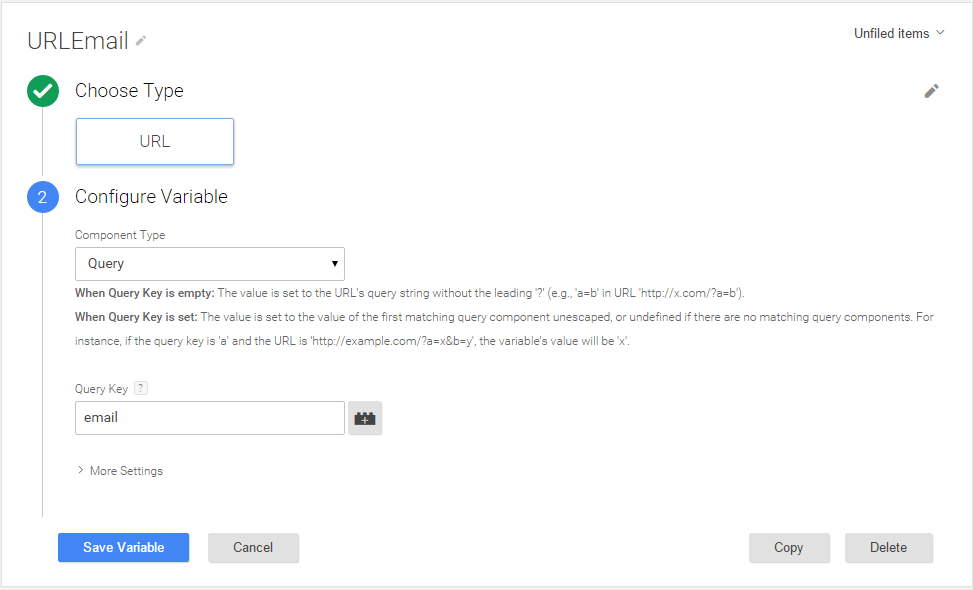
Create the URL variables in GTM:
- Open GTM and navigate to Variables > Create new
- Name the variable something you can remember
- Select URL as the variable Type
- Select Query component as the variable
- Enter your query key. In the example below we have used email
- Repeat for variables Name, Phone, etc
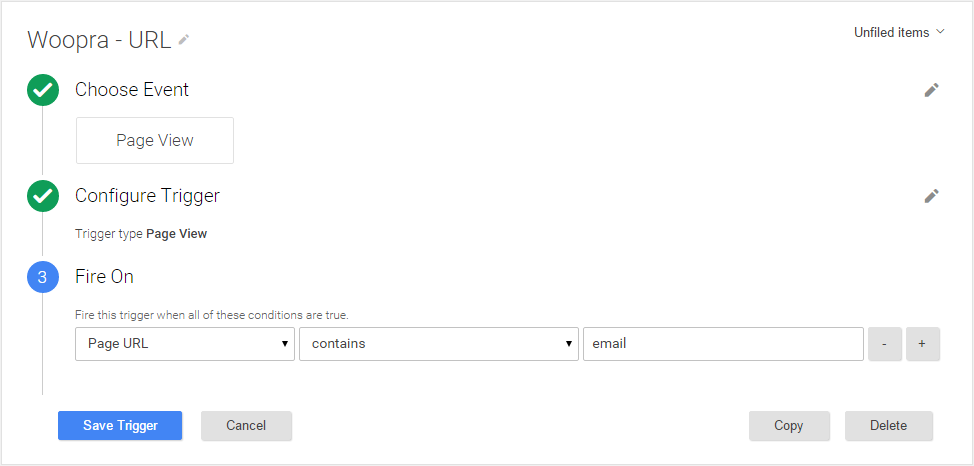
Create the URL Trigger in GTM:
- Open GTM and navigate to Triggers > Create New
- Name the Trigger
- Select Page View as the event
- If you wish, only fire when the Page URL contains the query variable set in the previous step
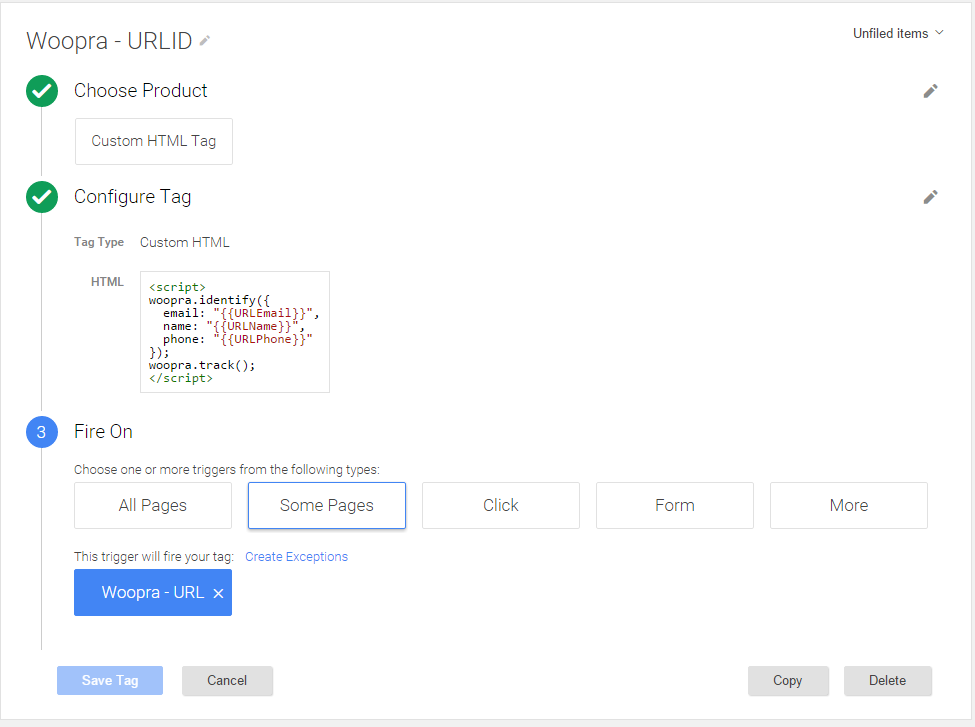
Create the URL Tag in GTM:
- Open GTM and navigate to Tags > Create New
- Name your tag
- Choose HTML Tag as the product type
- Configure the tag with the JavaScript which will send the event to Woopra (below)
- Add trigger set from the previous step which the tag will fire on
(Note: {{URLName}} is the name of the variable which you created in GTM)
|
1 2 3 4 5 6 7 8 |
<script> woopra.identify({ email: "{{URLEmail}}", name: "{{URLName}}", phone: "{{URLPhone}}" }); woopra.track(); </script> |
And now you’re done! Publish the GTM container and test out the tracking using a dummy URL and the variables you’ve just created.
In Step 2 we explore how to use this same technique but using Form Variables rather than URL variables
Hope you enjoyed reading, please leave any comments you might have below!
 MooMetric.com Integrating marketing and business metrics using code and non code solutions.
MooMetric.com Integrating marketing and business metrics using code and non code solutions.